步骤1:下载
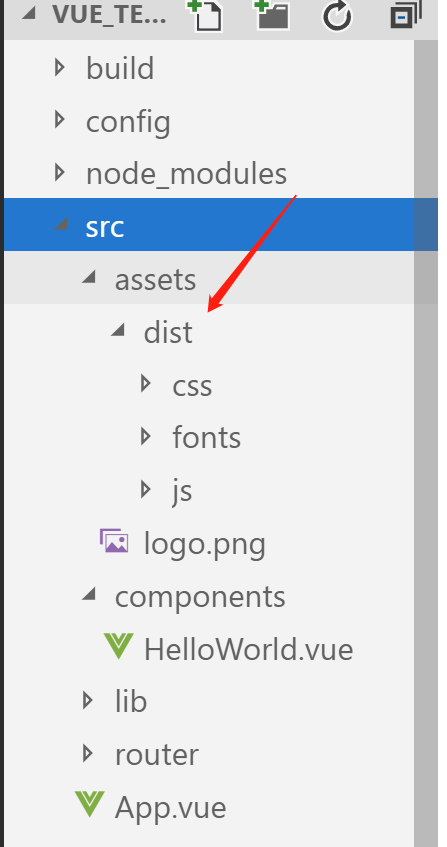
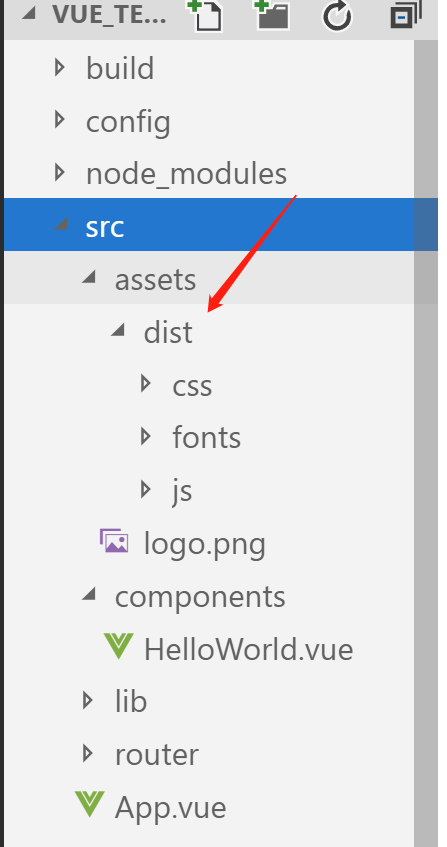
步骤2:将下载来的包中的dist文件夹 放到vue项目的assets中

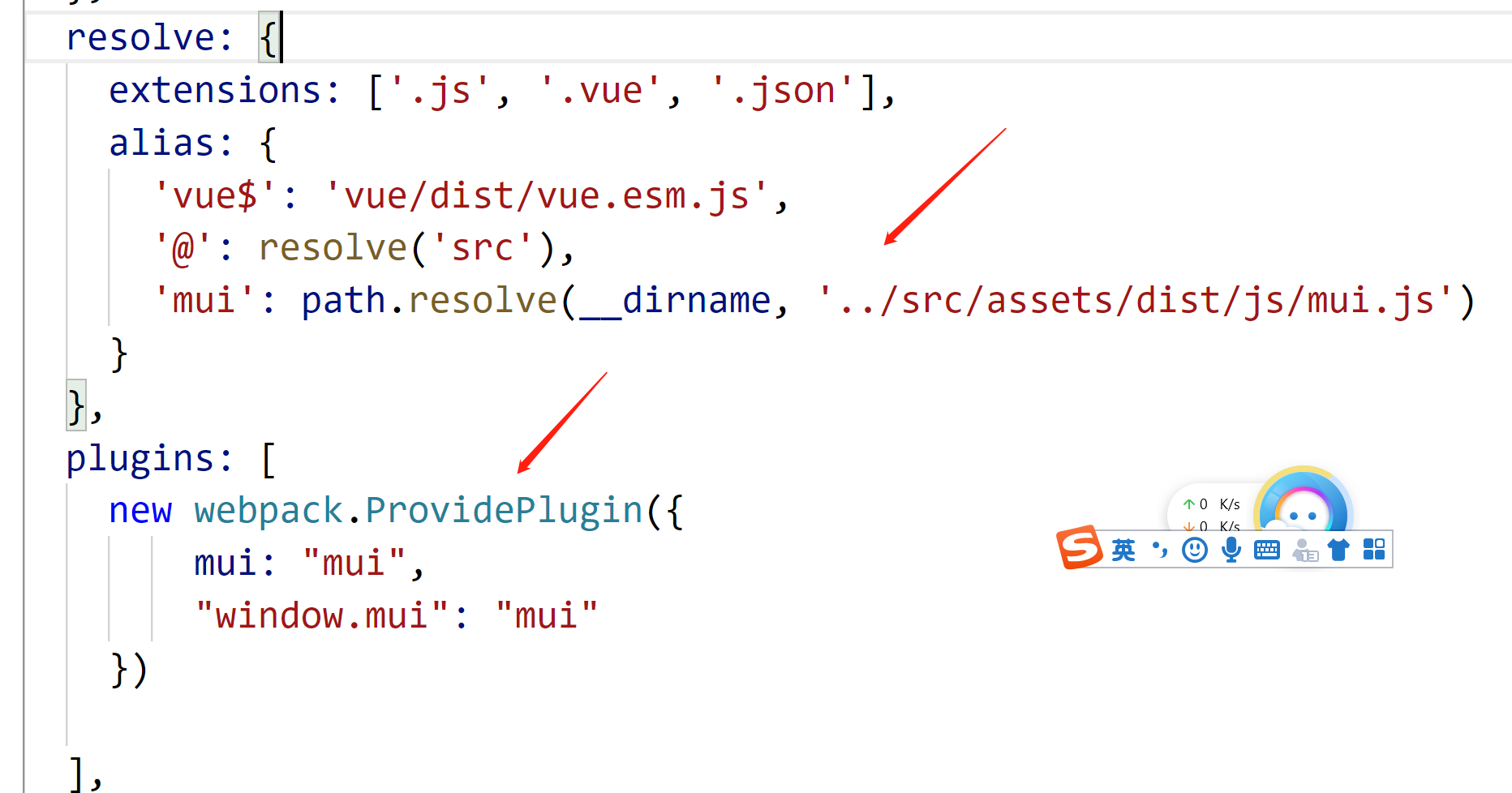
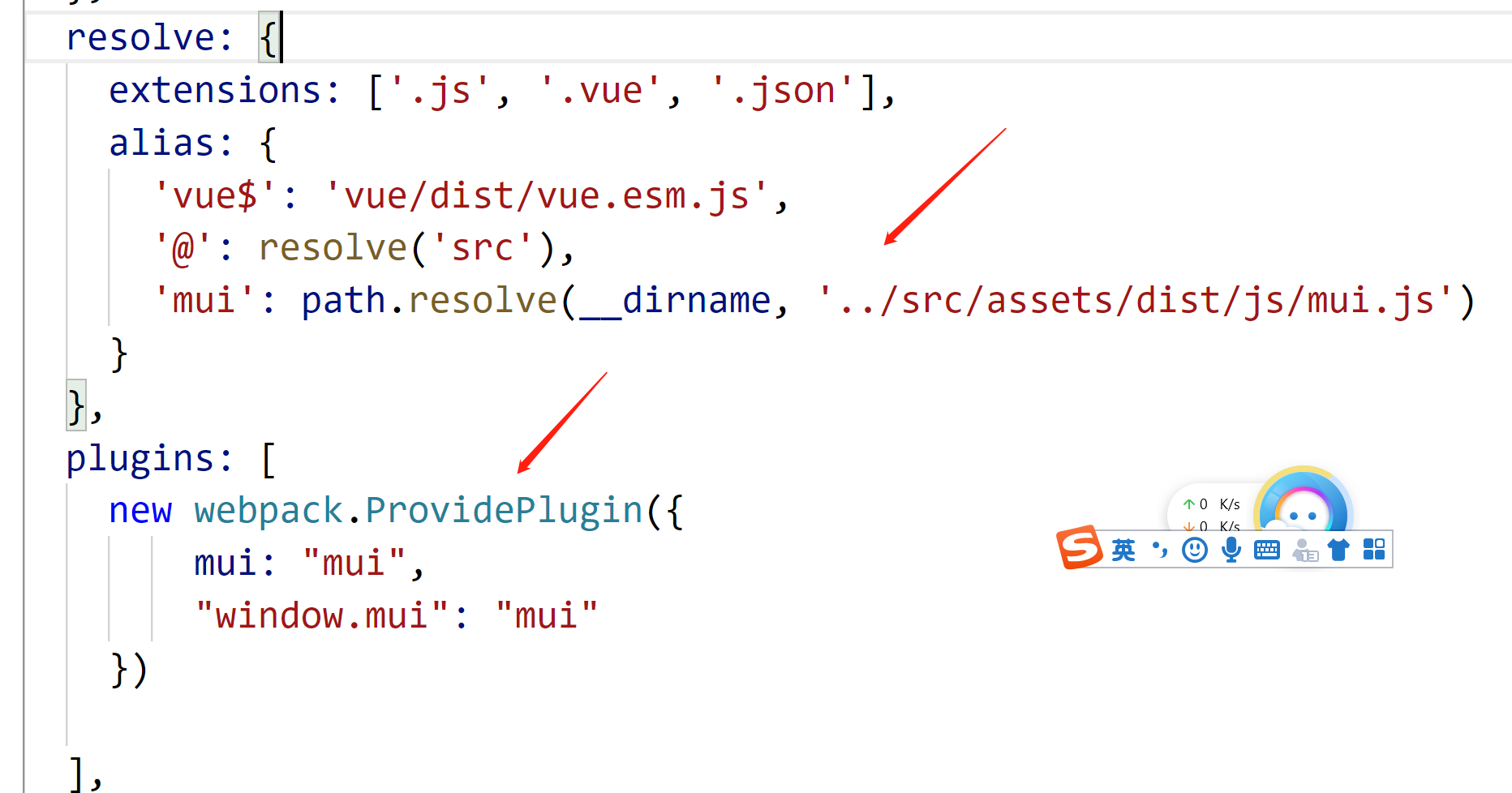
步骤3:修改webpack配置
找到build下的webpack.base.conf.js

步骤4:修改.babelrc

步骤5:在main.js引入对应的js和css

步骤6:调用mui中的组件
- 面板1
面板1子内容
本文共 349 字,大约阅读时间需要 1 分钟。


步骤4:修改.babelrc

步骤5:在main.js引入对应的js和css

步骤6:调用mui中的组件
- 面板1
面板1子内容
转载于:https://www.cnblogs.com/kunyashaw/p/10303423.html